利用 Google 試算表 (Google Sheet) 作為外部資料來源

最近收到了奇怪的需求,要把其他單位整理好的 Excel 檔案轉成 JSON 格式,並在網頁上呈現。
由於「懶」是身為碼農的最大美德,當然能用程式解決的問題就不要手動複製貼上,於是想到了可以利用 Google Sheet API 來幫我們解決這類問題。

這裡我們以 Data.Taipei 的 106年多元繳稅統計表 為例,首先把 106年多元繳稅統計表 的 excel 檔案下載下來。
接著到 Google Sheet 建立一份全新的試算表,然後點選 「檔案」 > 「匯入」。

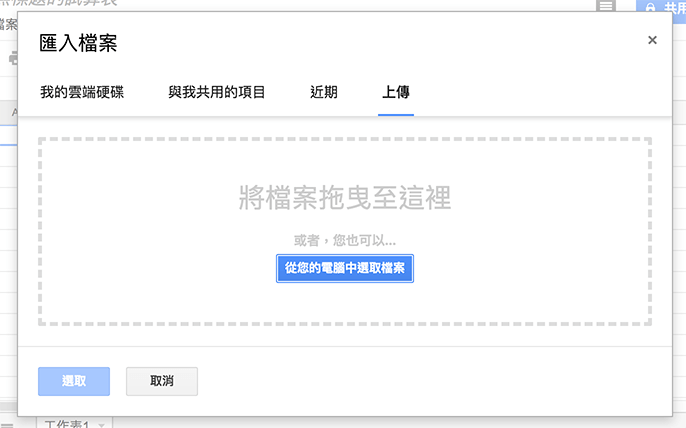
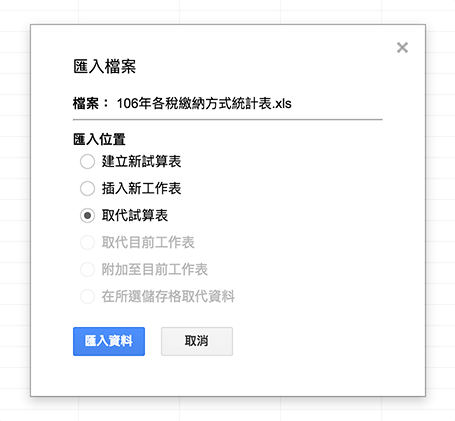
將剛剛的檔案上傳上去,這裡可能需要花點時間,請耐心等候。


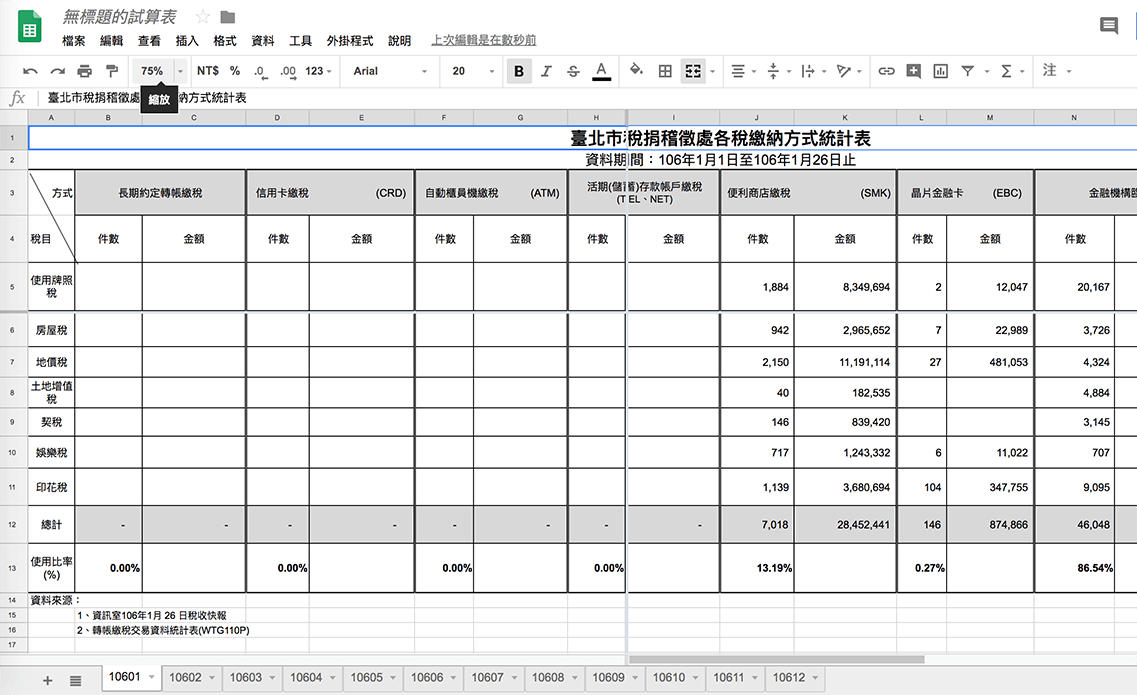
完成後應該會看到這樣的畫面。

資料的準備到目前為止算是完成了。
那麼我們要怎麼透過 Google Sheet API 來取得這份資料呢?
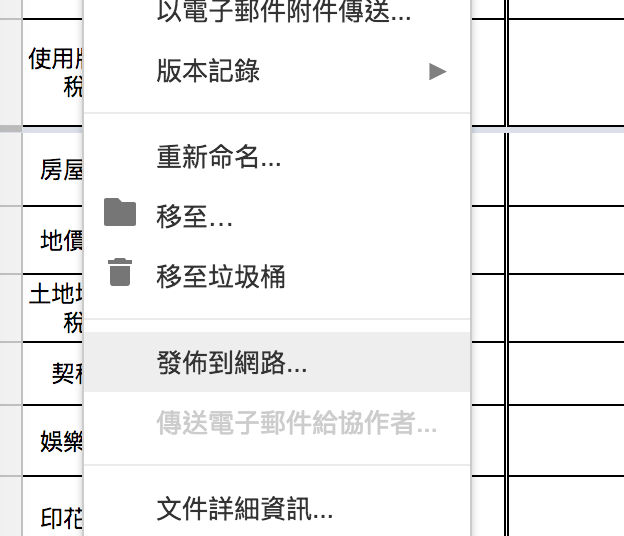
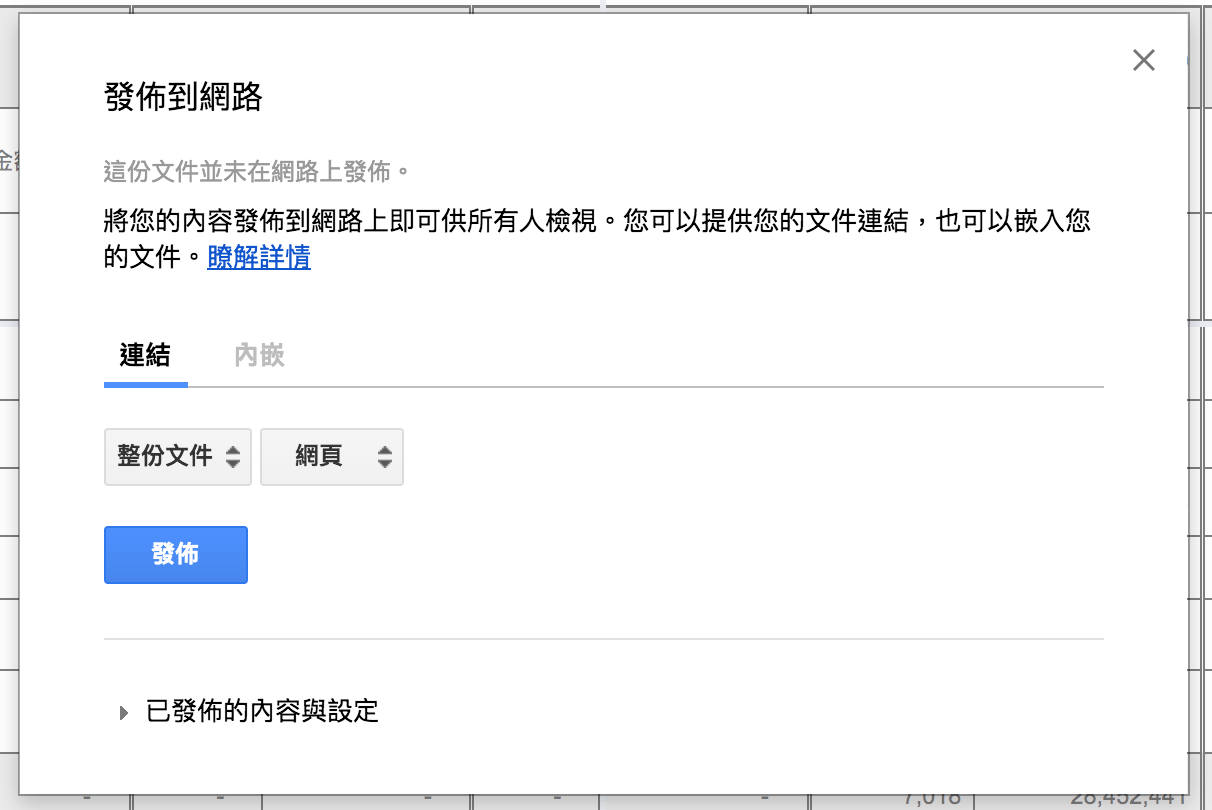
第一步,我們點選工具列的「檔案」 > 「發佈到網路」,然後點一下藍色的「發佈」。


這個時候會跳出對話框,選確定就好。

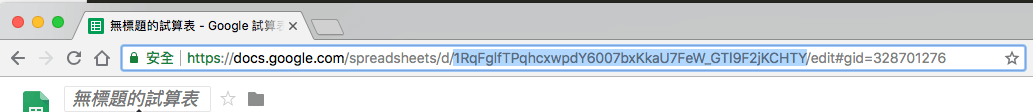
然後會出現一串網址,別管它,直接點右上的 x 關閉。

接下來才是重頭戲。
取用 Google Sheet 的網址規則是這樣的:
https://spreadsheets.google.com/feeds/cells/[KEY]/[SHEET INDEX]/public/values?alt=json
那這份 key 要從哪裡來呢? 其實這份 key 就在網址上面 (如圖選取處):

換句話說,我們要是想要取用第一個 sheet (10601) 的話,可以直接透過這個 url: https://spreadsheets.google.com/feeds/cells/1RqFglfTPqhcxwpdY6007bxKkaU7FeW_GTl9F2jKCHTY/1/public/values?alt=json
第二個就把 /1/ 換成 /2/ 就好了。
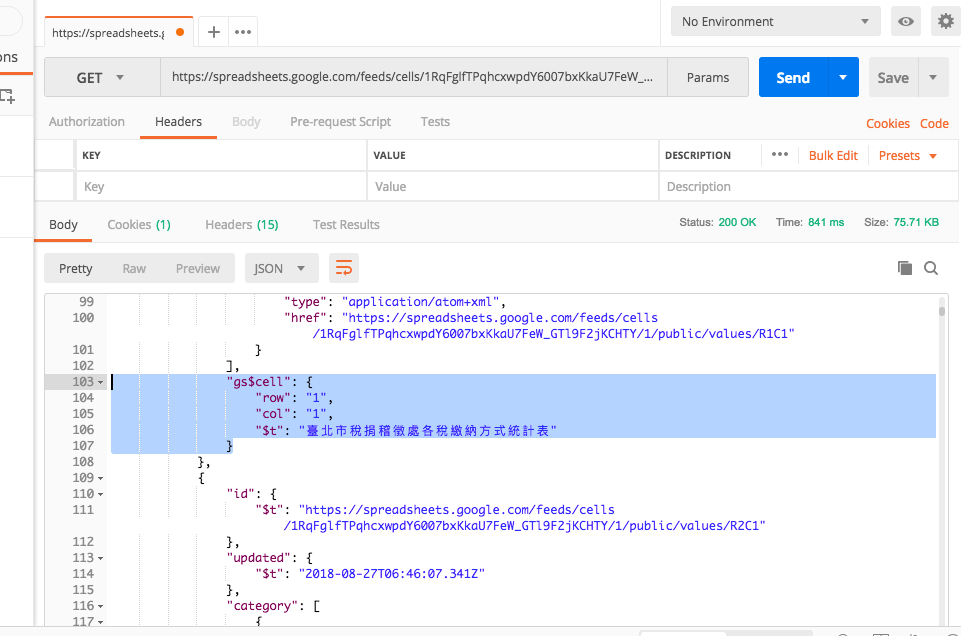
取回來的資料都會在 feed.entry 裡面,我們可以透過 gs$cell 來找到所屬的欄/列,以及儲存格的內容。

透過 Google Sheet API 拿回來的資料預設會帶有 CORS Header,所以不受跨 domain 存取限制,很方便吧!
感恩 Google! 讚嘆 Google!
工商服務時間
這是我最近在五倍紅寶石開設的 VueJS 入門課程,時間在九月底。 如果你對 VueJS 有興趣,卻總是不得其門而入,歡迎點此 https://5xruby.tw/talks/vue-js 報名參加,聽說早鳥票有打折,而且折扣還不少。



