初探 Vue-CLI v3.0
相信不管有沒有用過 Vue 開發的朋友,應該都曾聽過 Vue CLI 這個用來快速建置 Vue 專案的工具。 Vue CLI 這個工具套件現在即將推出 3.0 的版本,當然也有了不少變革與進展,這篇文章就簡單來介紹 Vue-CLI v3 提供了什麼新功能吧。

安裝
Vue CLI v3 要求 Node.js V8 或更高版本(建議版本 8.10.0+ )。
可以使用 npm 或是 yarn 來進行安裝。
$ npm install -g @vue/cli
或
$ yarn global add @vue/cli
安裝後可以透過 vue -V 指令來確認 Vue-CLI 的版本:
$ vue -V
3.0.0-rc.3
註: 本文撰寫時最新版本為 3.0.0-rc.3。
建置新的 Vue 專案
過去建立新專案,是透過 vue init 再加上樣板名稱,但自從 CLI v3 後改直接執行 vue create 指令建立,如:
vue create hello-world
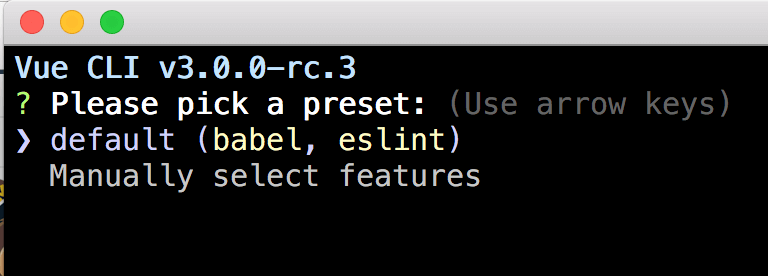
首先可以選擇最基本的 Babel + ESLint 預設選項:

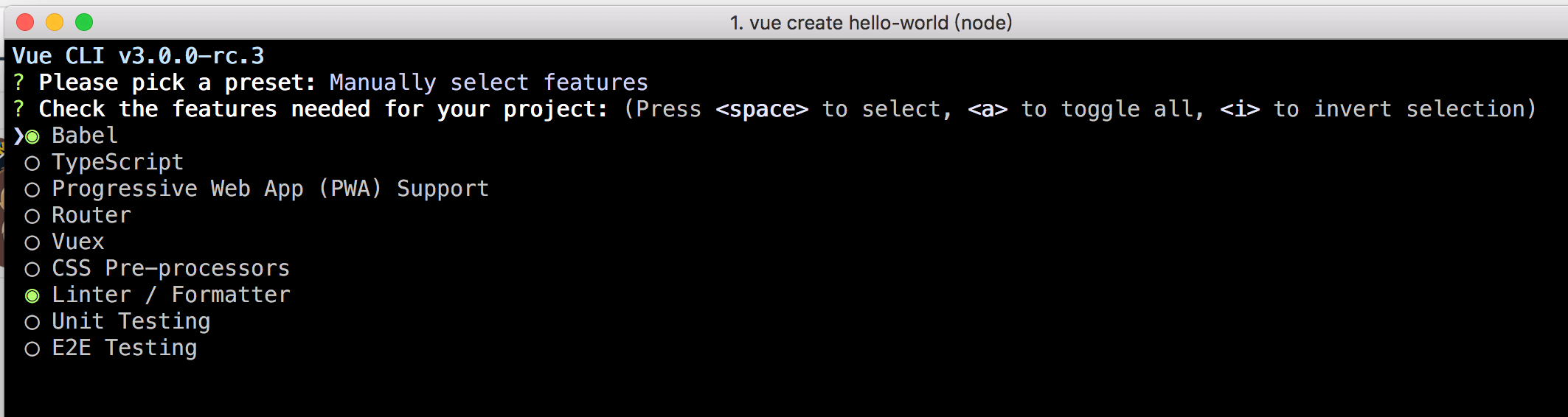
或者也可以改選 "Manually select features" 來設定你需要安裝的部分。

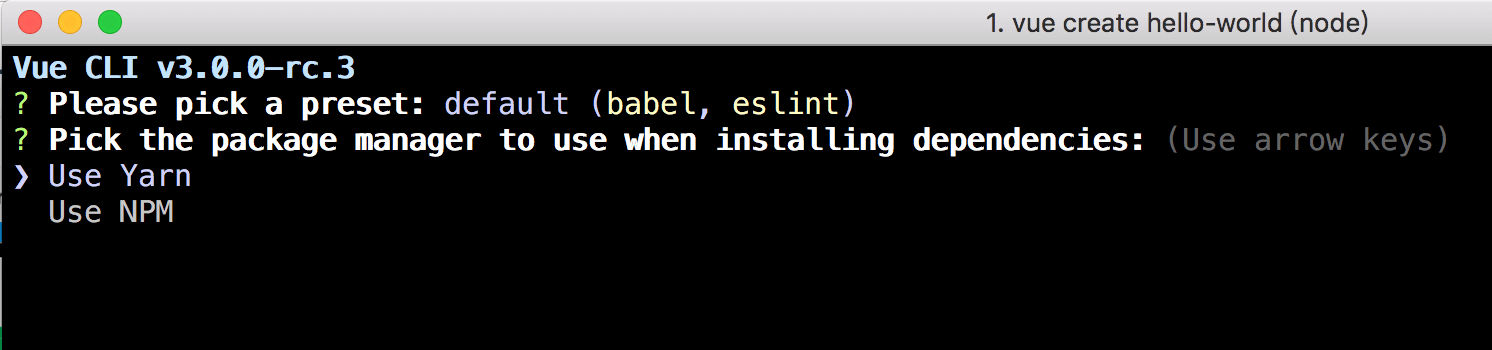
接著會詢問你要使用 Yarn 或 NPM 來管理/安裝套件:

然後是一連串的安裝過程,完成時會跟過去一樣,提示你相關的執行指令:
$ cd hello-world
$ yarn serve

馬上來執行看看

vue-cli 會建立一個 http 服務,你可以從 localhost 或是遠端連進。 然後打開瀏覽器:

跟過去不太一樣的是,在 CLI v3 後,啟動測試環境的指令改為 yarn serve 而不再是過去的 yarn dev 了。 當然背後仍是透過 npm script 來執行,我們在 package.json 可以看到實際上是執行 vue-cli-service 這個服務。

同樣地,如果我們要打包發佈時,執行 yarn build , Vue CLI 就會幫我們把相關的程式碼打包至 dist 目錄了。 像這樣:

vue-cli-service
vue-cli-service serve 提供了下面幾個選項來幫助我們啟動測試的 server:
Usage: vue-cli-service serve [options]
Options:
--open open browser on server start
--copy copy url to clipboard on server start
--mode specify env mode (default: development)
--host specify host (default: 0.0.0.0)
--port specify port (default: 8080)
--https use https (default: false)
如果對 vue-cli-service 有興趣的朋友可以詳閱官方文件: https://cli.vuejs.org/guide/cli-service.html
加入 CSS Pre-Processors
CLI v3 後預設不安裝任何的 CSS Pre-Processors (預處理器),不過我們還是可以自行挑選喜歡的來使用。
# Sass
npm install -D sass-loader node-sass
# 或 (yarn)
yarn add sass-loader node-sass
# Less
npm install -D less-loader less
# 或 (yarn)
yarn add less-loader less
# Stylus
npm install -D stylus-loader stylus
# 或 (yarn)
yarn add stylus-loader stylus
安裝後即可在對應的 .vue 檔案中指定 lang 屬性即可,這裡以 scss 為例:
<style lang="scss">
$color = red;
</style>
vue.config.js 設定
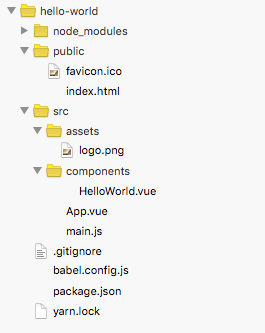
專案建置後,若你仔細觀察就會發現 Vue CLI v3 將原本 webpack 的設定檔案完全隱藏,在目錄中完全找不到 webpack 的 config 檔了:

取而代之的是,若我們需要自行調整 webpack 的設定時,需另外在專案的根目錄建立 vue.config.js 來設定這些細節 (當然也可以不用,那就是採預設值) :
// vue.config.js
module.exports = {
baseUrl: '/',
outputDir: 'dist',
lintOnSave: true,
compiler: false,
chainWebpack: () => {},
configureWebpack: () => {},
devServer: {
// 略...
},
// ......
};
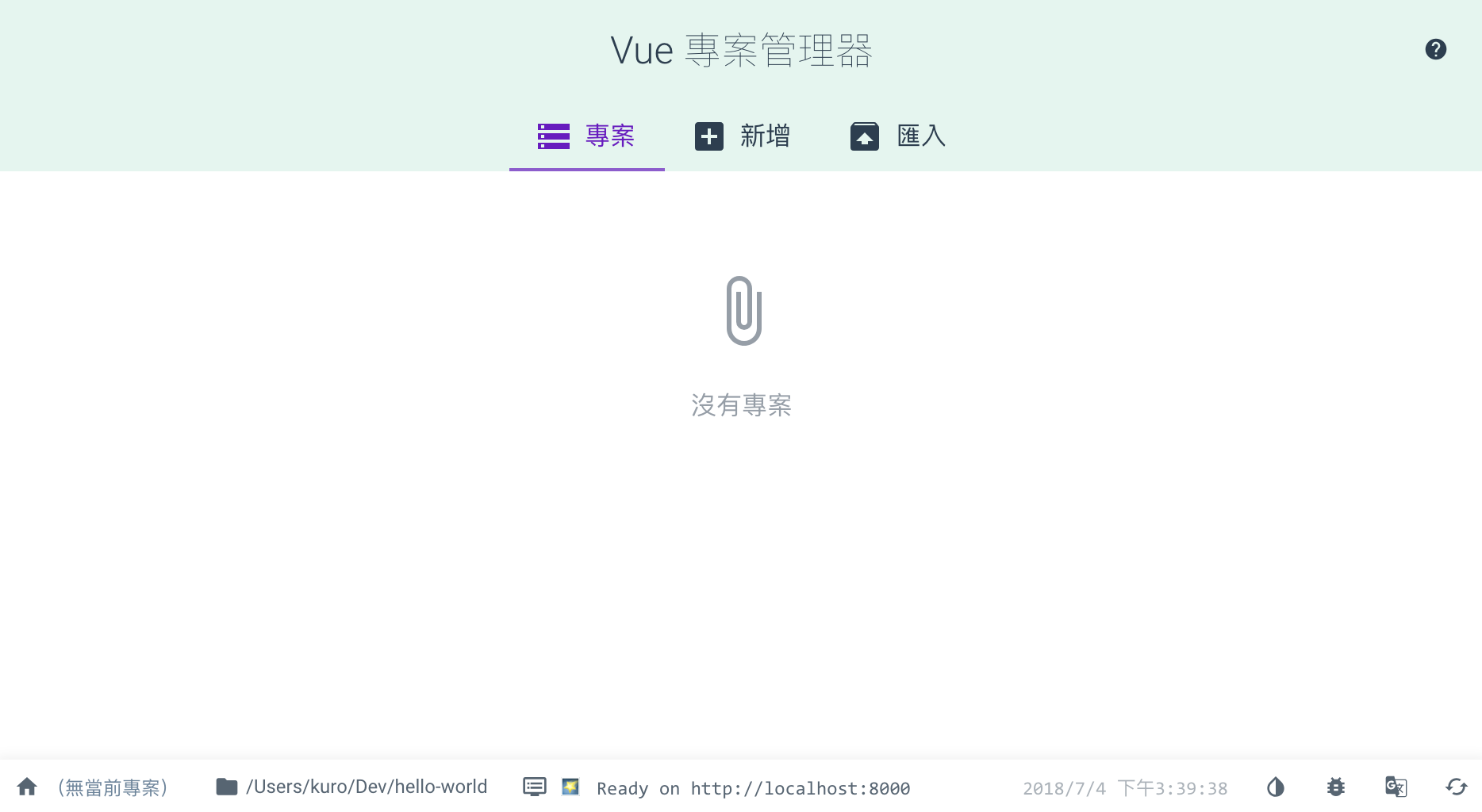
透過 vue ui 來建置 vue 專案
Vue CLI v3 提供的最大變革,是新增了圖形化介面來方便我們管理與建置專案。
你可以透過執行 vue ui 這個指令,此時會在 localhost 建立一個 http 服務,並且透過瀏覽器開啟管理介面:

有興趣的朋友可以自行試用。
執行舊版的 Vue CLI
當你安裝 CLIv3 後,預設會覆蓋掉過去舊版的 Vue CLI。
若你還需要過去的 CLI 樣板功能,可以另外安裝 @vue/cli-init 來執行 CLI 2.x 的版本:
$ npm install -g @vue/cli-init
# vue init now works exactly the same as [email protected]
$ vue init webpack my-project
以上就是新版 Vue-CLI v3 的簡單介紹,讓我們期待未來正式發佈的版本! :)



