從 Vue 來看 CSS 管理方案的發展
昨天看到 caesar 大大發表的 react & CSS 另類新選擇,講的其實是 styled-components + react 的 CSS 處理方案。 現今的幾個主流前端框架大多也有類似的做法,身為 Vue 的擁護者,這裡就來簡單說明一下 Vue 的處理方式。
昨天看到 caesar 大大發表的 react & CSS 另類新選擇,講的其實是 styled-components + react 的 CSS 處理方案。 現今的幾個主流前端框架大多也有類似的做法,身為 Vue 的擁護者,這裡就來簡單說明一下 Vue 的處理方式。
上週在 Vue 社群圈有個令人興奮的熱門新聞: CodePen 可以支援 .vue 檔案了!
Check it out - you can use
— Chris Coyier (@chriscoyier) 2017年6月30日.vuefiles in CodePen Projects easily:https://t.co/Cd3Qr11xYQ pic.twitter.com/QvtIXxKRUk
身為使用 Vue 的開發者聽到這樣的消息當然感到相當開心,但同時也不禁感到好奇,CodePen 是如何做到不須透過 webpack 編譯 vue 檔案,就可以將 .vue 的 component 如實顯示到網頁中。
大家都知道,在網頁開發的世界中,前端是沒有秘密的。 打開了開發工具,才知道原來是透過 http-vue-loader 這個工具做到的。
前幾天在 VueTW 活動結束後,有朋友來問:Vue 的開發環境能不能在 local 端建立 proxy 服務來解決跨域讀取後端的 API,
隔壁棚的 Angular CLI 好像有這功能,Vue-CLI 是不是也能做到。
(使用 Angular 開發專案的朋友,這裏推薦參考 Will 保哥這篇文章:如何在 Angular CLI 建立的 Angular 2 開發環境呼叫遠端 RESTful APIs)。
使用 Vue 的朋友,別著急莫緊張,Vue-CLI 也有提供類似功能喔。
Vue 2 都發行半年多了,直到最近有網友留言這才想起一直沒更新裡面的內容,囧。
延續上回 [VueJS] 在 v-for 列表中透過 filter 完成搜尋與分頁的功能 這篇的說明, 這次我們來看看,自從 VueJS 更新到 V2 拿掉了內建的 filterBy、limitBy 等好用的 filter 後,要如何修改才能做到分頁的功能。
相信大家都知道 Google Map 在多年以前就開放了「街景檢視」這樣的服務,當然 Google Map API 也提供了給開發者使用相關的 API 服務:「Street View Service」來開發地圖的應用。
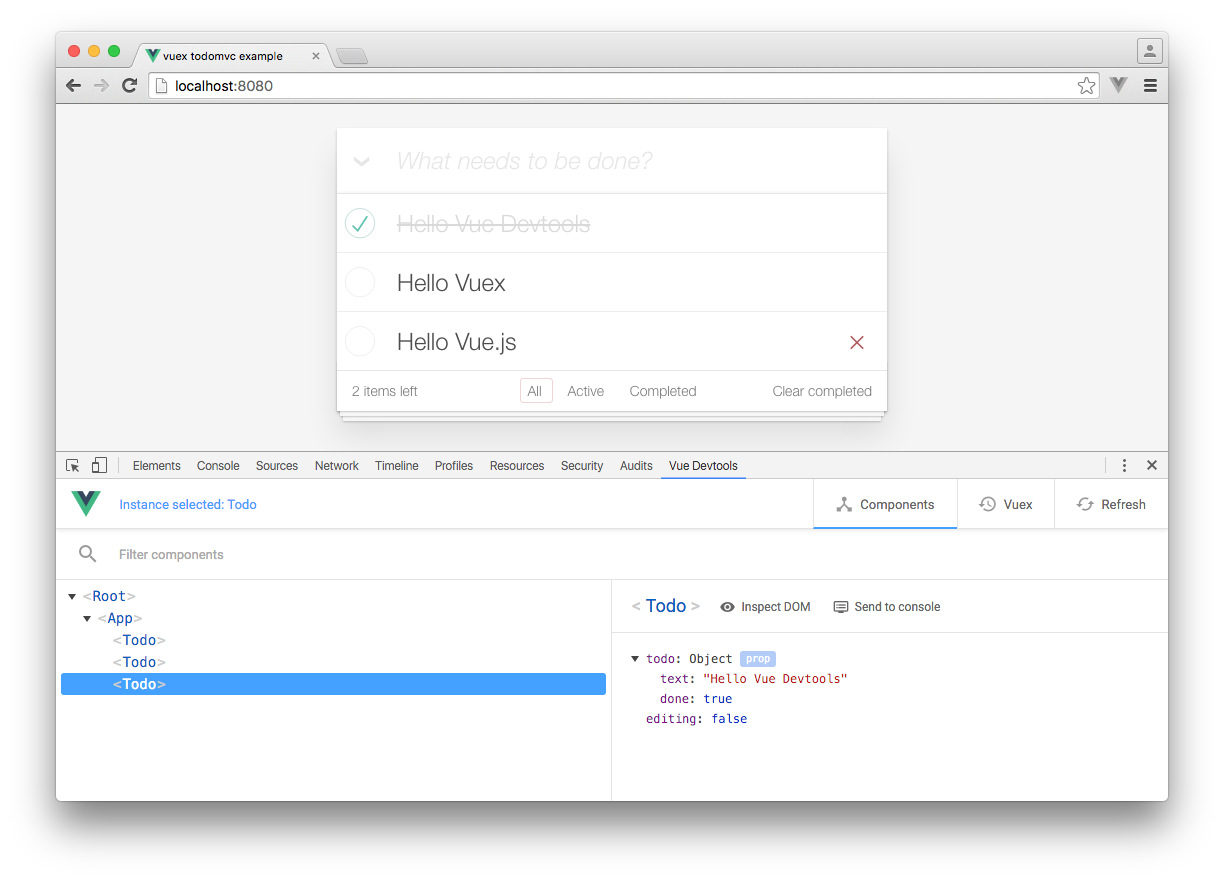
Vue 提供了相當好用的 debug 工具 (Chrome 套件), Vue.js devtools,在安裝之後當你用 Chrome 開啟 Vue 專案時,Chrome 的開發者工具會多出一個 Vue 的 Tab,然後把 Vue Instance 裡的屬性通通列出來:

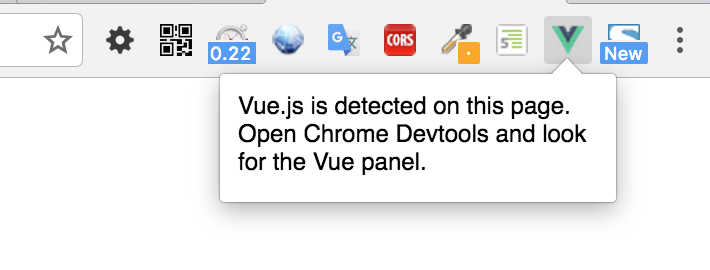
在預設開啟 debug mode 時,按下 Vue devtools 的 icon 你會看到這樣畫面:

這時候打開 Chrome 開發者工具, vue 專案中所有 Instance 的屬性資料通通一覽無遺。
這兩天 JavaScript 圈子的最大新聞應該就是 Facebook 發布了一套新的 JavaScript 套件管理工具 Yarn,感覺來勢洶洶勢不可擋。
實際花了一點時間試用,表現的確也比過去 npm 好很多,尤其過去 npm install 速度過慢,套件相依衝突的問題,目前在 Yarn 還沒遇到。 即使是剛開始 yarn run scripts 無法帶入參數的問題,在發布的第二天也快速地更新 (v0.15.1) 解決了。 👍
最近在爬 Vue 的原始碼的時候,意外發現兩個沒看過的 event:compositionstart 與 compositionend。 查了一下 MDN 才發現這些叫做「Composition Events」的 event 是從 DOM Level 3 之後才新增的。
狂賀! Vue 2.0 終於正式發佈!
關於 Vue 2.0 的新特性,作者也在官方 Blog - Vue 2.0 is Here! (中文翻譯) 一文中敘述地相當詳細,這裡就不多說。