VueJS 元件 (Component) 之間資料溝通傳遞的方式

由於 VueJS 採用元件系統 (Component System) 來組織我們的應用程式,元件之間的資料傳遞,一直都是個不容忽視的問題,尤其在過去我們看過太多資料傳遞不當處理的方式,專案隨著時間不斷擴張,變得難以維護,最終導致不得不砍掉重練的悲劇。

由於 VueJS 採用元件系統 (Component System) 來組織我們的應用程式,元件之間的資料傳遞,一直都是個不容忽視的問題,尤其在過去我們看過太多資料傳遞不當處理的方式,專案隨著時間不斷擴張,變得難以維護,最終導致不得不砍掉重練的悲劇。
幾個月前在基於 招生推廣 社群分享,我寫了三篇關於 JavaScript 的 this 系列文,課程招生有沒有因此比較順利我是不知道,反正寫下來也當做自我複習。 三篇文章寫完後,貼到前端社群之後就被不少大大、前輩分享出去。 那時候才發現「喔,原來寫文章還真的有人會看 !」
JavaScript 基本型別 (Primitives) 內的資料,會是以純值的形式存在 ( String、Number、Boolean、Null 以及 Undefined ),而物件型別 (Object) 指的是可能由零或多種不同型別 (包括純值與物件) 所組合成的物件。
JavaScript 的 this 系列文終於來到最後一篇了,相信在前兩篇文章的說明下,各位對 this 應該有了基本的認識,而在這最後的篇幅中,我們將著重於 this 與前後文本 (context) 綁定的基本原則 且同時說明 如何決定 this 是誰的順序,期望各位在讀完這系列文章後,對於 this 所扮演的角色,能有更清楚、更深入的理解。
延續上個主題,上回我們提到了 this 是誰,是取決於 function 被呼叫的方式,這次我們繼續來談談 this 與 function 的關係,以及 function 中的 .call() 、 .apply() 與 .bind() 是如何對 this 來進行操作的。
這系列的主題其實是節錄自去年 (2016) 我在五倍紅寶石開設的課程,講的是 「This」 在 JavaScript 這門程式語言裡所代表的各種面貌。 然而最近無論是社群還是課堂教學,發現仍有不少剛入門的朋友對 JavaScript 的 This 代表的意義不太熟悉,那麼我想整理出這幾篇文章也許可以釐清你對 This 的誤解,反正資料也都還在,不如就整理出來與大家分享順便做個紀錄。

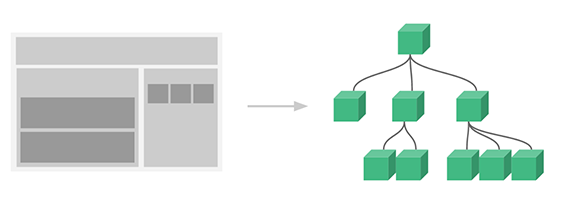
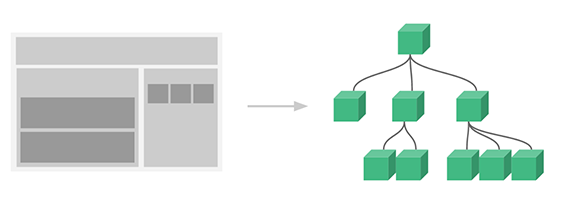
平常已經在使用 VueJS 開發專案的朋友,相信對 Vue Components 的用法已經不陌生,
而 Component 有個相當棒的特性,就是將 HTML 封裝起來,掛載在網頁上的時候,只需要透過自定義的 tag 如 <components></components> 就可以掛載至網頁上。
先感謝 JSDC 團隊邀請,這次的直播企劃真的是超快閃,週一晚上接到邀請,週二花了一個小時喬 rundown,然後週三晚上就直接上了,幾乎是沒什麼準備的機會,超刺激。還好直播中沒有什麼太大的意外,也謝謝來自各方的觀眾願意來聽我這個大叔練肖威。
如果你是從 V1 就開始用 Vue 開發的朋友,一定知道 Vue.js 重要的核心特性就是只關注於 view layout 的呈現與 Components 系統,提供最小化且必要的功能給開發者。 其他的功能都可以自由選用第三方套件來完成,這也是為什麼被稱為「漸進式框架」的原因。
所以,如果我們用 Vue.js 來開發網站,且想使用 ajax 從遠端取得資源的時候,也許有些人會選用 jQuery ($.get / $.ajax ...等) ,也有些人會用 vue-resource 來做搭配。 早期官方推薦 vue-resource,到了 V2 官方的推薦 lib 改為 Axios 或是直接用原生 Fetch API。
不過很可惜,除了包山包海的 jQuery 之外,其他目前都還不支援 jsonp 這樣的做法。 也就是說,如果你的專案上需要用到 jsonp ,而且又不希望掛上一大包的 jQuery,這裡有個簡單的套件可以幫助你。 (順便自己筆記)